What are website heading titles & header tags?
Headings help search engines such as Google, Bing, Yahoo to read and understand text and what your website is about.
For example, they act as signposts for both Google and users to make it easier to figure out what a website is about.
Headings also define which parts of your content are important, and show how they’re interconnected.
Here, we’ll give you pointers on how to think about headers and use them to improve your content.
“We do use Heading tags to understand the structure of the text on a page better” ~ John Mueller, Google
Why use headings?
Headings help Google understand your website
Headings are signposts that guide the Google crawler that judges your website along with readers through your webpage. Therefore, they should indicate what a section or a paragraph is about.
Heading tags have influence when it comes to ranking in Google.
- Stick to one ‘H1’ on the page, and make the rest of the text headings ‘H2’, ‘H3′.
- Keep headings in order.
- Avoid using headings for design elements.
- Write naturally with keywords in Headings if relevant. Avoid keyword stuffing.
Essentially, your titles should be reserved for keywords you wish to rank for.
Use headings to show text structure
Besides being great for SEO, readers like to scan content, to get an idea of what the text is about and to decide which sections of the text they’re going to read.
Headings help them do that.
Scanning the text becomes significantly harder for your readers when it doesn’t contain any headings. It’s even worse when you add long stretches of text after a heading.
For web copy, it’s good practice to make sure that your headings are informative to the reader. Some people like to tease their audience in the headings, trying to entice them to read further.
While that can work very well, it’s easy to get wrong.
Remember that the main focus of headings should be on the content – and the primary purpose should be to make the text easier to read and understand.

What is an H1?
We're going to assume that you know nothing about h1s.
That’s totally okay. I’ll spell it out for you.
The h1 is an HTML tag that indicates a heading on a website.
Let me unpack that.
HTML — This stands for Hypertext Markup Language. Most websites use this language to create web pages.
Tag — An HTML tag is a snippet of code that tells your web browser how to display the content.
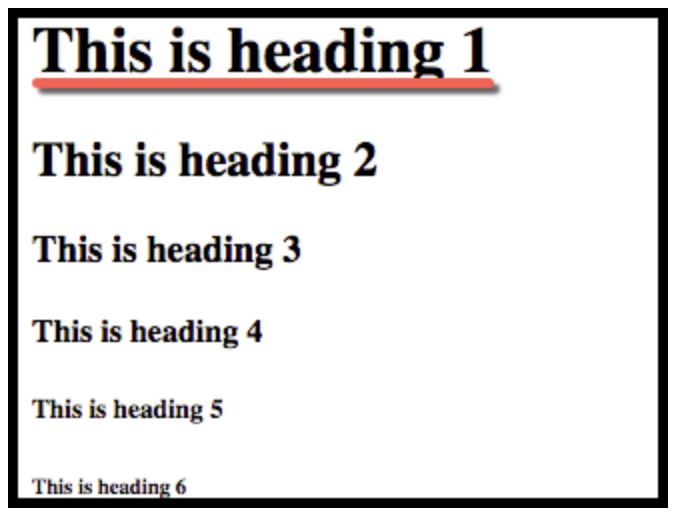
Heading — HTML has six different heading tags — h1, h2, and so on. The h1 is considered the most important tag, and the h6 is the least important. The tags are often formatted from large (or most important) to smallest (or least important).

H1s have always been a major ranking factor.
There have been plenty of trends in SEO that have come and gone, but h1s have never lost their significance.
H1s are usually the most visually notable content on the page.
This is probably the most important SEO feature of h1s. And at first, it might not seem like an “SEO” feature.
Why not? Because it’s more about the user than about the technical optimisation of the page, right?
Right! And that’s the direction that SEO has taken in recent years. SEO is more about user optimisation than it is about search engine optimisation.
Don’t skip over this idea of users noticing the h1. It matters!
H1s are one of the most potent on-page SEO and UX elements that you have in your arsenal.
Use only one h1.
Every page needs only 1 h1 tag. There is no reason to use more than a single h1 tag.
Why not? If one is good, wouldn’t two or sixteen be even better?
Every page needs only 1 h1 tag. There is no reason to use more than a single h1 tag.
Example of heading titles used for this post:
- H1 - SEO Optimised Website Headings - Best Practice Tips & Tricks
- H2 - What are website heading titles & header tags?
- H3 - Why use headings?
- H4 - Headings help Google understand your website.
- H4 - Use headings to show text structure
- H3 - Why use headings?
- H2 - What is an H1?
- H2 - SEO Basics: how to use headings on your website pages
- H3 - Optimizing a page for multiple keywords
- H2 - What are website heading titles & header tags?
SEO basics: How to use headings on your webite pages
Your <h1>, <h2> and <h3> tags are used to inform Google about the main and sub topics of your page.
Also, in the past, these fields were spammed and abused as an easy way to tell Google what you want to rank for.
What they’re actually intended for is dividing up sections of your topic.
Your H1 is your page’s main topic, your H2’s are the sub-topics of that main topic, and so forth.
Include your target keyword only once in one <h1> tag. And make it part of a larger phrase.
Not just the exact keyword.
Also, do not simply repeat your entry for the <title> tag meta.
The H1 and the <title> should be unique from each other.
Example:
H1 - Dog Training Tips for Newbies
Side Note: each page should only have one <h1> tag.
Most themes have it setup to automatically create a <h1> tag from your page title, so be sure that you don't create two. Each <h1> tag can have other <h2> tags underneath it, and the <h3> tags go underneath those <h2> tags.
Example:
H1 - Dog Training Tips for Newbies
H2 - House Breaking (Potty Obedience)
H3 - Young Puppies
H3 - Older Pets
H3 - Tricks
H3 - Sit
H3 - Shake
H3 - Roll-over
Each page on your website should target a certain keyword.
Optimizing a page for multiple keywords
When it comes to onsite optimisation, certain places are more valuable to have your keywords in than others.
Based on my tests, in order of impact, from most valuable keyword real estate to least valuable:
- URL
- SEO Title Tag (i.e.: <TITLE></TITLE>)
- H1 (i.e.: Page title)
- H2, H3, H4…
- Content
We can use this knowledge to our advantage, if we have multiple keywords that we want to target on a single page, which should be the case anyways.
Let's say we have the following keywords we want to target on the homepage in order of importance:
- dog training
- dog obedience
- puppy school
- potty training for dogs
- dog walking training
We'll start with our URL, making a branded domain, with an inner page targeting however many keywords we can fit in the URL without looking spammy.
The following URL covers our two most important keywords.
URL: http://petpros.com/dog-training-and-obedience
Now for the SEO title tag. Again, let’s try to get as many keywords as possible in there, remembering the rules we read above.
SEO Title Tag:
Dog Training and Obedience School | Pet Pros
Next comes our Page Title.
Definitely get our top keywords in there and lets also try to get some of the words that
we haven't included so far.
Additionally, we'll use a synonym “Canines” to get some semantic advantage.
Page Title: Dog Training School for both Puppies and Adult Canines
Whatever we can't fit, whether it be to length issues or it just not making sense for our sales copy, we can fit on H2's and H3's.
H2: Potty Training
H2: Walking your Dog
Lastly, if we have a long list of keywords, make sure to put them in the content somewhere.